Blogger etiketine sahip kayıtlar gösteriliyor. Tüm kayıtları göster
Blogger etiketine sahip kayıtlar gösteriliyor. Tüm kayıtları göster
12 Kasım 2020 Perşembe
5 Temmuz 2015 Pazar
BAYRAM ÇEKİLİŞİ ve SONUCU
Yaklaşan Bayram sebebiyle düşündüğüm, hem kitapseverleri hem de dolma kalemseverleri ilgilendiren birkaç hediyem var. Bunlar :
Kimi Sevsem Sensin , Attila İlhan
Kumpanya , Sait Faik Abasıyanık
1 adet Pelikan Happypen Mavi Dolma Kalem
1 adet Pelikan Happypen Kırmızı Dolma Kalem
2 kişi ; kitapların ve üzerindeki dolma kalemlerin sahibi olacaktır.
*****Çekiliş şartları*****
1- Benim izleyicim olmanız. ( Bu şartı sağlamak için sitenin web sürümü görünümünde yazının veya ana sayfanın sağ tarafında ki ''izleyiciler'' panelinde ''Bu siteye katıl'' sekmesine tıklamanız yeterlidir. Mobil uygulamada sayfanın en altında yazan web sürümüne geçmeyi unutmayanız.)
2- Bu yazıya katıldığınızı belirten bir yorum bırakmanız.
Bu iki şartı sağlayanlar arasından çekiliş yapılıp sonuç yine bu yazının altına son katılım süresi bittikten sonra eklenecektir.
Not: Aynı zamanda sahibi olduğum instagram hesabında, bugün Sailor Dolma kalemler ve Sabahattin Ali ile Ahmed Arif kitabı çekilişi başlamış bulunmakta, ona da katılmak isteyenler "@historian__" profilime kolayca ulaşıp şartları yerine getirebilirler.
İki çekiliş daha çok şans demek neticede :)
Her iki çekiliş de 1 hafta sürecek olup 12 temmuz pazar günü akşam saat 19:00' da son bulacak.
*****SONUÇ*****
Öncelikle çekilişime katılan herkese çok teşekkür ederim. Çekiliş sonucuna göre;
Kimi Sevsem Sensin/Attila İlhan ve Pelikan Mavi Happy Pen Kazanan İzleyicim ; Yavuz Ulutürk
Kumpanya/Sait Faik Abasıyanık ve Pelikan Kırmızı Happy Pen Kazanan İzleyicim ; Yazı Perver olmuştur.
Kendilerini tebrik ediyorum.Bana sosyal medya veya mail sayfamdan ulaşır mısınız? Herkese şimdiden İyi Bayramlar...
2 Temmuz 2014 Çarşamba
Blogger Tema Siteleri
 Merhaba arkadaşlar bu yazımda her blogger'in arşivinde bulunması gereken birbirinden güzel tema paylaşımlarında bulunan en iyi blogger tema sitelerinden birkaçını sizlerle paylaşacağım. Arşivimde daha birçok blogger tema sitesi var yavaş yavaş sizlere arşivimi açacağım. Hem tasarım hemde kullanış açısından çok güzel blogger temaları yapan ve ücretsiz olarak paylaşan birçok site bulunmakta ve bloggerlar tarafından tanınmamış olabileceği açısından bu yazımı yazıyorum. Şimdi fazla uzatmadan en iyi blogger tema sitelerine geçelim.
Merhaba arkadaşlar bu yazımda her blogger'in arşivinde bulunması gereken birbirinden güzel tema paylaşımlarında bulunan en iyi blogger tema sitelerinden birkaçını sizlerle paylaşacağım. Arşivimde daha birçok blogger tema sitesi var yavaş yavaş sizlere arşivimi açacağım. Hem tasarım hemde kullanış açısından çok güzel blogger temaları yapan ve ücretsiz olarak paylaşan birçok site bulunmakta ve bloggerlar tarafından tanınmamış olabileceği açısından bu yazımı yazıyorum. Şimdi fazla uzatmadan en iyi blogger tema sitelerine geçelim.- Bthemez : Yeni bir site olduğu için fazla paylaşım yapılmamış fakat yapılan blogger tema paylaşımları gerçekten işinin ehli olduklarının bir göstergesi ve takip edilebilecek bir blog kanımca.
- Way2themes : Çoğu blogger tarafından bilindiğine inandığım ve gerçekten çok güzel temaların olduğu bir site hem seo hemde tasarım açısından gayet güzel blogger temaları var.
- Templateism : Uzun zamandır aktif olan bir blogger tema sitesi ücretli ve ücretsiz olarak paylaşımlarda bulunuyorlar. Ücretsiz temaları gerçekten piyasadaki birçok blogger temasına taş çıkaracak düzeyde tasarımlar. Takip edilebilecek bir site.
- Weblogtemplates : Tasarımları gayet hoş ve seo uyumlu blogger temaları paylaşılmaktadır.
- TemplateTracker: Uzun zamandır blogger tema paylaşımında bulunan ve takip ettiğim en iyi sitelerden biri.
Evet arkadaşlar, şuan en iyi olan 5 tane blogger tema sitesini sizinle paylaşmış bulunuyorum. İlerki zamanlarda kaynak olarak daha birçok blogger tema sitesini sizinle paylaşmayı hedefliyorum. Şimdilik bu kadar Sercih'i takip ettiğiniz için teşekkür ediyorum.
28 Haziran 2014 Cumartesi
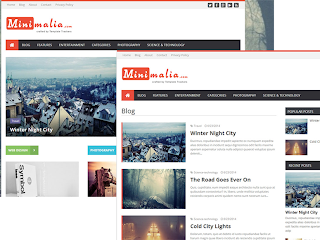
Minimalia Blogger Teması
Merhaba arkadaşlar bu yazımda hoş bir tasarıma sahip olan minimalia blogger temasını sizlere tanıtacağım. Minimalia blogger teması TemplateTrackers.Com tarafından tasarlanıp bloggera uyarlanmış bir temadır. Bu tema adı altında 2 tasarım bulunmakta biri magazin teması diğeri ise blog teması. Minimali blogger teması tasarım yönünden çok hoş ve kullanışlı bir tema. Temanın birkaç özelliğinden bahsedecek olursak;
- Adındanda belli olduğu gibi minimal ve kullanışlı bir şablona sahip.
- Hem magazin ve haber siteleri hemde kişisel blog için kullanılabilecek 2 ayrı tasarıma sahip.
- Dinamik bir tasarıma sahip.
- SEO uyumlu blogger temasıdır.
25 Haziran 2014 Çarşamba
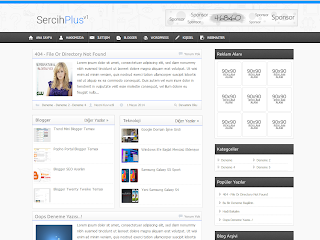
Sercih Plus v1 Blogger Teması
Merhaba arkadaşlar bu yazımda sizlere kendi blogum için düzenlediğim bir tema olan Sercih Plus v1 blogger temasını paylaşacağım. Aslında paylaşmayacaktım fakat farklı bir tema ile yola devam etmek istedim bu boşta kaldı bende dağıtma kararı verdim. Kısaca bir kaç özelliğinden bahsedeyim.
Sercih Plus v1 Blogger Teması Özellikleri
Önizlemeİndir
Sercih Plus v1 Blogger Teması Özellikleri
- WmAracı Seo Analiz Puanı 80
- 3 Sütun Footer
- 2 Sütün Kategoriye Özel Yazı Alanı
- Gelişmiş Benzer Yazılar
- Şık Görünümlü Menü
Önizlemeİndir
15 Ağustos 2013 Perşembe
Trend Mini Blogger Teması
Merhaba arkadaşlar bu yazımda sizlere Özgür Görgülü kardeşimizin Wordpress'ten Blogger'a entegre ettiği güzel görünümlü, kullanışlı bir blogger teması olan Trend Mini Blogger Temasından bahsedeceğim. Tema önizlemede de gördüğünüz gibi renkli ve kullanışlı bir yapıya sahip. Kişisel blog vb. bloglarda kullanılacak olan bir blogger teması olan Trend Mini'nin önizleme ve indirme linkleri aşağıdadır.
Önizleme / İNDİR
Güle güle kullanın arkadaşlar lütfen footer'daki yapımcı ve entegre eden kişinin linklerini kaldırmayın. Emeğe Saygı. İyi günler...
14 Ağustos 2013 Çarşamba
Popho Portal Blogger Teması
Popho Portal Blogger Teması, Anarschi tarafından yapılmış olan ve blogger konusunda gerçek bir üne sahip olan Hitadam tarafından blogger'e entegre edilmiştir. Temada son derece sadelik ön plandadır ve kullanış bakımından çok kaliteli bir temadır. Temanın bazı özellikleri;
Önizlemeİndir
- Resme tıkladığınızda yazıya gitme özelliği olan otomatik devamını oku eklentisi.
- Özelleştirilmiş yorum formu ve yorumlarda yanıtlama özelliği aktif.
- Üst kısımda 2 adet menüsü var ve sağ tarafda 468x60 reklam alanı bulunmakta.
- Konulara eklenen resimleri lightbox özelliği ile açma.
- Yazıların sonunda öne çıkarılmış paylaş butonları.
Önizlemeİndir
3 Ağustos 2013 Cumartesi
Blogger SEO Ayarları
Merhaba arkadaşlar bu yazımda sizlere Blogger SEO Ayarları hakkında birkaç bilgi vermek istiyorum. Biliyorsunuz ki Blogger alt yapısı seo açısından fazla iyi değil bizim bunu daha iyi hale getirmek için birkaç ayarlama yapmamız ve düzenlememiz gerekiyor. Bu düzenlemeleri yapınca sitemiz arama motorlarında daha iyi bir sonuç elde edecektir. Şimdi ayarlamalara geçelim.
Öncelikle temamızın kodları arasında CTRL+F komutuyla şu kodu bulalım;
Kodumuzu bulduktan sonra aşağıdaki kodları hemen altına ekleyelim
Evet arkadaşlar en önemli kısmı bitti. Artık yukarıdaki açıklamalara göre ayarlamaları yaparak Blogger altyapılı blogunuzu SEO uyumlu hale getirebilir ve arama motorlarında daha iyi bir sonuç vermesini sağlayabilirsiniz. Kolay gelsin.
Öncelikle temamızın kodları arasında CTRL+F komutuyla şu kodu bulalım;
<head>
Kodumuzu bulduktan sonra aşağıdaki kodları hemen altına ekleyelim
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta content='Buraya blogunuzun tanımı gelecek' name='description'/>
<meta content='Buraya aralarında virgül olacak şekilde birkaç etiket girmeniz gerekiyor. Standart olarak 20 etiketi aşmayın derim.' name='keywords'/>
<meta content='Adınız' name='Name'/>
<meta content='root' name='author'/>
<meta content='Yapımcının adı' name='Creator'/>
<meta content='Paylaşımcının adı' name='Publısher'/>
<meta content='Bazı Hakları Saklıdır' name='Copyrıght'/>
<meta content='Global' name='Dıstrıbutor'/>
<meta content='General' name='Ratıng'/>
<meta content='All' name='Robots'/>
<meta content='1 days' name='Revısıt-After'/>
</b:if>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<b:else/>
<title><data:blog.pageName/> « <data:blog.title/></title>
</b:if>
Evet arkadaşlar en önemli kısmı bitti. Artık yukarıdaki açıklamalara göre ayarlamaları yaparak Blogger altyapılı blogunuzu SEO uyumlu hale getirebilir ve arama motorlarında daha iyi bir sonuç vermesini sağlayabilirsiniz. Kolay gelsin.
31 Temmuz 2013 Çarşamba
Blogger Twenty Twelve Teması
Merhaba arkadaşlar bugün sizlere hemen hemen her Wordpress kullanıcısının en az bir kez kullandığı namı değer Twenty Twelve temasının Litethemes tarafından blogger'a entegre edilmiş halini sizlerle paylaşacağım. Blogger Twenty Twelve teması görüldüğü üzere çok sade bir görünüme sahip. Kullanış ve sadelik bakımından her blogger kullanıcısının beğenisini kazanacağını düşündüğüm bir tema. Özellikle temalarda sadeliğe önem veren kullanıcılar için çok uygun bir tema. Yazıyı fazla uzatmadan önizleme ve indirme linklerine geçelim.
ÖNİZLEME / İNDİR
30 Temmuz 2013 Salı
Blogger Sidebar İki Sütuna Bölme
 Merhaba arkadaşlar geçen günlerde "Battlefield 4 Sistem Gereksinimleri" adlı konuma yapılan yorumda sidebarı nasıl 2 sütun yapabiliriz diye bi soru geldi bende en kısa zamanda onunla ilgili bir yazı yayınlayacağım demiştim. Boş vakit buldum ve sizlere Sidebarı nasıl 2 sütun yaparız onu anlatmak istiyorum.
Merhaba arkadaşlar geçen günlerde "Battlefield 4 Sistem Gereksinimleri" adlı konuma yapılan yorumda sidebarı nasıl 2 sütun yapabiliriz diye bi soru geldi bende en kısa zamanda onunla ilgili bir yazı yayınlayacağım demiştim. Boş vakit buldum ve sizlere Sidebarı nasıl 2 sütun yaparız onu anlatmak istiyorum.Öncelikle her ihtimale karşın blogger şablonunuzun yedeğini almayı unutmayın. Herhangi bir yanlışta temanın bozulmasını istemeyiz.
İlk olarak Blogger Şablonunuzun HTML'yi düzenle kısmına gelin ve CTRL+F kısayoluyla aşağıdaki kodu bulun; (yada sizin özel oalarak sidebar katmanına atadığınız isim olarak aratın örnek: #yan-menu )
#sidebar-wrapper
Ve hemen altına aşağıdaki kodları yerleştirin
#right-col {
width:48%;
float:right;
word-wrap:break-word;
overflow:hidden;
}
#left-col {
width:48%;
float:left;
word-wrap:break-word;
overflow:hidden;
}Yukarıdaki kodların yardımıyla sidebarı 2 sütuna ayırdık şimdi widget alanını ayarlamamız gerekiyor. Aşağıdaki kodu bulup;<div id='sidebar-wrapper'>Bu kodlarla değiştiriyoruz;
<b:section class='sidebar' id='sidebar' preferred='yes'>
</div>
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'/>
<b:section class='sidebar' id='right-col' preferred='yes'/>
<b:section class='sidebar' id='left-col' preferred='yes'/> </div>
Yukarıdaki işlemleri eksiksiz bir şekilde yapıp Şablonu Kaydet'e basabilirsiniz. Blogunuzun Yerleşim kısmına geldiğinizde sidebarın 2 sütuna ayrıldığını görebilirsiniz. Eğer takıldığınız bir aşama varsa sorununuzu yorum atarak belirtirseniz sizlere yardımcı olabilirim. İyi Günler...
15 Haziran 2013 Cumartesi
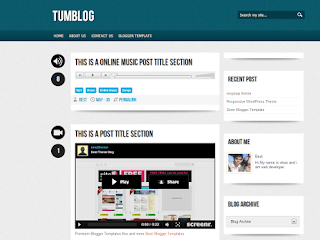
Quade Blogger Teması
Merhaba arkadaşlar bugün internette blogger teması ararken çok hoş bir tasarımla karşılaştım ve bunu sizlerle paylaşmak istedim. Quade blogger teması Tumblr'dan esinlenerek yapılmış bir tema. Yazının başında video, resim, müzik olduğunu belirten iconlar yer almakta ve bu temanın en çok beğendim kısmı. Lafı uzatmadan hemen Quade blogger temasının Önizleme ve İndirme linklerini veriyorum.
Önizleme / İNDİR
2 Haziran 2013 Pazar
Blogger Resimli Benzer Yazılar
Merhaba arkadaşlar bu yazımda blogger için yapılmış olan resimli benzer yazılar eklentisini paylaşacağım. Bu resimli benzer yazılar eklentisinin diğer eklentilerden bir farkı var oda benzer yazı hakkında kısa bir açıklama ekleniyor.Uzatmadan hemen eklentinin yapılışına geçiyorum.
Öncelikle;
Öncelikle;
</head>
Kodunu bulun ve hemen üstüne aşağıdaki kodları yapıştırın.<b:if cond='data:blog.pageType == "item"'>
<style>
#related_posts{width: 410px;margin-left: -22px;}
#related_posts h4{}
#relpost_img_sum{/* height:320px; overflow:auto; */margin:0; padding:0px; line-height:16px}
#relpost_img_sum:hover{background:none}
#relpost_img_sum ul{list-style-type:none; margin:0; padding:0}
#relpost_img_sum li{border:1px solid #ccc; background:FFFEF7; margin:0 0 5px; padding:5px; height:65px; list-style:none}
#relpost_img_sum .news-title{display:block; font-weight:bold !important}
#relpost_img_sum .news-text{display:block; text-align:justify; font-weight:normal; text-transform:none; color:#333}
#relpost_img_sum img{float:left; margin-right:5px; padding:4px; border:solid 1px #ccc; width:50px; height:50px; background:#fff}
</style>
<script type='text/javascript'>//<![CDATA[
var relnum = 0;
var relmaxposts = 5;
var numchars = 85;
var morelink = "daha fazlası ››";
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('2 4=f g();2 5=f g();2 9=f g();2 b=f g();s K(L,M){2 7=L.19("<");l(2 i=0;i<7.3;i++){8(7[i].N(">")!=-1){7[i]=7[i].O(7[i].N(">")+1,7[i].3)}}7=7.1a("");7=7.O(0,M-1);y 7}s 1b(z){l(2 i=0;i<z.P.6.3;i++){2 6=z.P.6[i];4[n]=6.A.$t;u="";8("Q"B 6){u=6.Q.$t}C 8("R"B 6){u=6.R.$t}9[n]=K(u,1c);8("S$T"B 6){D=6.S$T.1d}C{D="1e://1f.1g.1h/1i/1j/1k/1l/d/1m.1n"}b[n]=D;l(2 k=0;k<6.E.3;k++){8(6.E[k].U==\'1o\'){5[n]=6.E[k].v;F}}n++}}s V(a,e){l(2 j=0;j<a.3;j++)8(a[j]==e)y 1p;y 1q}s 1r(){2 m=f g(0);2 o=f g(0);2 p=f g(0);2 q=f g(0);l(2 i=0;i<5.3;i++){8(!V(m,5[i])){m.3+=1;m[m.3-1]=5[i];o.3+=1;o[o.3-1]=4[i];p.3+=1;p[p.3-1]=9[i];q.3+=1;q[q.3-1]=b[i]}}4=o;5=m;9=p;b=q;l(2 i=0;i<4.3;i++){2 c=w.W((4.3-1)*w.X());2 Y=4[i];2 Z=5[i];2 10=9[i];2 11=b[i];4[i]=4[c];5[i]=5[c];9[i]=9[c];b[i]=b[c];4[c]=Y;5[c]=Z;9[c]=10;b[c]=11}2 x=0;2 r=w.W((4.3-1)*w.X());2 12=r;2 h;2 13=14.1s;1t(x<15){8(5[r]!=13){h="<16 G=\'H-A 1u\'>";h+="<a v=\'"+5[r]+"\' U=\'1v\' I=\'J\' A=\'"+4[r]+"\'><1w 1x=\'"+b[r]+"\' /></a>";h+="<a v=\'"+5[r]+"\' I=\'J\'>"+4[r]+"</a>";h+="<17 G=\'H-18\'>"+9[r]+" ... <a v=\'"+5[r]+"\' I=\'J\'>"+1y+"</a><17 G=\'H-18\'>";h+="</16>";14.1z(h);x++;8(x==15){F}}8(r<4.3-1){r++}C{r=0}8(r==12){F}}}',62,98,'||var|length|reljudul|relurls|entry|cuplik|if|relcuplikan||relgambar|informasi|||new|Array|relhasil||||for|tmp|relnum|tmp2|tmp3|tmp4||function||postcontent|href|Math|rangkumanPosts|return|json|title|in|else|postimg|link|break|class|news|target|_top|saringtags|suchas|panjang|indexOf|substring|feed|content|summary|media|thumbnail|rel|contains|floor|random|tempJudul|tempUrls|tempCuplikan|tempGambar|rini|dirURL|document|relmaxposts|li|span|text|split|join|relpostimgthum|numchars|url|http|lh3|ggpht|com|_xcD4JK_dIjU|SnamIh0KTCI|AAAAAAAADMA|hLjqmEbdtkw|noimagethumb|gif|alternate|true|false|relatpost|URL|while|clearfix|nofollow|img|src|morelink|write'.split('|'),0,{}))
//]]></script>
</b:if>
Yukarıdaki işlemleri başarılı bir şekilde gerçekleştirdikten sonra eklentimizin nerede olacağını belirlemek için<b:if cond='data:blog.pageType == "item"'>Yukarıdaki kodu
<div id='related_posts' style='margin-top:35px;'>
<h3>Benzer Yazılar</h3>
<b:loop values='data:post.labels' var='label'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=relpostimgthum&max-results=50"' type='text/javascript'/>
</b:loop>
<ul id='relpost_img_sum'>
<script type='text/javascript'>relatpost();</script>
</ul>
</div>
</b:if><post-footer><post-footer-line-1>kodlarının altına ekleyin. CSS kodlarıyla oynayarakta kendi temanıza uygun hale getirin.İlgili Aramalar: blogger eklentileri,blogger benzer yazılar,blogger benzer yazılar eklentisiblogger resimli benzer yazılar, blogger related posts
28 Mayıs 2013 Salı
Sercih V1 Blogger Teması
Merhaba arkadaşlar bu yazımda sizlere tamamen benim kodladığım bir tema olmasada güzelce kendi zevkime göre editlediğim eski bir temamı paylaşacağım. Fazla uzatmadan Sercih V1 Blogger temasının birkaç özelliğinden bahsedeyim.
-Seo Puanı: 74
-Renkli Yazı Başlığı
-Çok Fonksiyonlu Sosyal Ağ Bölümü
-Cufon Font Özelliği
-Geliştirilmiş Benzer Yazılar Eklentisi
-Yazı Bilgisi
-Geliştirilmiş Kategoriler
-Şık Tasarımlı Header
-Siteyle Birlikte Kayan Geliştirilmiş Çok Amaçlı Üst Menü
-Sade Görünümlü Footer
Özelliklerin birkaçı bu şekildeydi şimdi Önizleme ve İndirme linklerine geçelim
Önizleme / İNDİR
ilgili aramalar: Blogger, Blogger Temaları, Türkçe Blogger Temaları, Blogger Kişisel Blog Teması
-Seo Puanı: 74
-Renkli Yazı Başlığı
-Çok Fonksiyonlu Sosyal Ağ Bölümü
-Cufon Font Özelliği
-Geliştirilmiş Benzer Yazılar Eklentisi
-Yazı Bilgisi
-Geliştirilmiş Kategoriler
-Şık Tasarımlı Header
-Siteyle Birlikte Kayan Geliştirilmiş Çok Amaçlı Üst Menü
-Sade Görünümlü Footer
Özelliklerin birkaçı bu şekildeydi şimdi Önizleme ve İndirme linklerine geçelim
Önizleme / İNDİR
ilgili aramalar: Blogger, Blogger Temaları, Türkçe Blogger Temaları, Blogger Kişisel Blog Teması
25 Mayıs 2013 Cumartesi
Blogger MiniBlog Teması
Miniblog teması sitemde de kullandığım, Blogger'a Onur Batur tarafından entegre edilmiş bir kişisel blog temasıdır. Tasarımı Berkay Geldeç'e ait olan MiniBlog teması gerçekten hoş ve sade bir görünüme sahip. Sadelikten yana olan blog severlerin kullanabileceği bir Blogger Teması.
MiniBlog Teması Ek Özellikler;
- Resimli benzer yazılar eklentisi
- Sağda 125x125 boyutunda 2 adet reklam alanı
- Ana Sayfa ve Yazı İçine yerleştirilmiş 468x60 reklam Alanı
- 3 Sütunlu kullanışlı footer
Önizleme - İNDİR
1 Ocak 2013 Salı
Blogger CSS Kodlarını Gizleme
Merhaba arkadaşlar son zamanlarda biliyorsunuz blog sahipleri kendilerine özgü olan tasarımlarının çalınmalarından şikayetçi.Wordpress kullanan kişilerde bu sorunla daha az karşılaşıyorlar fakat Blogger alt yapısını kullanan site sahiplerinde bu sorun oldukça fazla. Blogger'da bu sorunu azaltmanın tek yolu şuanlık sadece kaynak kodlarını gizlemektir.
Bu yazımda sizlere Blogger'da CSS kodlarını nasıl gizleyebiliriz onun hakkında küçük bir bilgi vereceğim. Lafı uzatmadan hemen anlatıma geçiyorum.
Aşağıdaki adımları tek tek uygulamanız gerekmektedir.
Öncelikle blog tasarımımızın CSS kodlarına ulaşmamız gerekiyor. Bunu için
"Şablon > HTML'yi Düzenle > Widget Şablonlarını Genişlet" diyelim ve karşımıza gelen sayfada aşağıdaki kodu CTRL+F komutuyla bulalım;
ve üstündeki tasarımınızın CSS kodlarını kopyalalım, sonra kod şifreleme uygulamasını açalım. Eğer kod şifreleme aracı bulamadıysanız WMAracı'nın bünyesinde barındırdığı HTML Kod Şifreleyiciyi kullanabilirsiniz.
Html kod şifreleme aracını açtıktan sonra açılan sayfada Css kodlarını yapıştırmadan önce şu kodu;
Örnek;
Css kodlarını yapıştırdıktan sonra Şifrele butonuna basıyoruz ;
Örnek:
ve karşımıza örnekteki gibi bir alan gelecektir. Şifreleme ekranında oluşan kodlarını blogumuzun tasarımındaki
kodunu CTRL+F komutuyla bularak hemen üstüne şifreleme ekranında oluşan kodları yapıştırıyoruz ve şifrelenmemiş CSS kodlarınıda temadan siliyoruz ve şablonu kaydet butonuna basarak temayı kaydediyoruz.
İşte bu kadar artık içiniz rahat olarak temanızı kendinize özgü hale getirebilirsiniz. Başka bir yazımda görüşmek üzere iyi günler.
Bu yazımda sizlere Blogger'da CSS kodlarını nasıl gizleyebiliriz onun hakkında küçük bir bilgi vereceğim. Lafı uzatmadan hemen anlatıma geçiyorum.
Aşağıdaki adımları tek tek uygulamanız gerekmektedir.
Öncelikle blog tasarımımızın CSS kodlarına ulaşmamız gerekiyor. Bunu için
"Şablon > HTML'yi Düzenle > Widget Şablonlarını Genişlet" diyelim ve karşımıza gelen sayfada aşağıdaki kodu CTRL+F komutuyla bulalım;
]]></b:skin>ve üstündeki tasarımınızın CSS kodlarını kopyalalım, sonra kod şifreleme uygulamasını açalım. Eğer kod şifreleme aracı bulamadıysanız WMAracı'nın bünyesinde barındırdığı HTML Kod Şifreleyiciyi kullanabilirsiniz.
Html kod şifreleme aracını açtıktan sonra açılan sayfada Css kodlarını yapıştırmadan önce şu kodu;
<style> </style>
Örnek;
Css kodlarını yapıştırdıktan sonra Şifrele butonuna basıyoruz ;
Örnek:
ve karşımıza örnekteki gibi bir alan gelecektir. Şifreleme ekranında oluşan kodlarını blogumuzun tasarımındaki
</head>kodunu CTRL+F komutuyla bularak hemen üstüne şifreleme ekranında oluşan kodları yapıştırıyoruz ve şifrelenmemiş CSS kodlarınıda temadan siliyoruz ve şablonu kaydet butonuna basarak temayı kaydediyoruz.
İşte bu kadar artık içiniz rahat olarak temanızı kendinize özgü hale getirebilirsiniz. Başka bir yazımda görüşmek üzere iyi günler.
İlgili Aramalar: Blogger kod gizleme,blogger kaynak kodu gizleme,blogger css kodlarını gizleme,blogger kod gizleme aracı,blogger kaynak kodlarını gizlemek,blogger css kaynak kodlarını gizle,blogger şablon kodlarını gizle